وایرفریم چیست؟ هدف از وایرفریم و مزایای Wireframe
وایرفریم چه کاربردی در طراحی نرمافزار دارد؟

اگر در پروژهی وبسایت و اپلیکیشن کار کرده باشید، حتما اسم وایرفریم را شنیدهاید. در واقع وایرفریم برای طراحان کاربری واژه آشناتری میباشد. در این پست به سوالات رایجی مثل وایرفریم چیست و هدف از طراحی وایرفریم چیست؛ پاسخ میدهیم. تا انتها با ما همراه باشید تا اطلاعات خوبی در این زمینه کسب کنید.
در ابتدا یک توضیح خلاصه در روند پروژه را توضیح میدهم. باید بدانید که وقتی یک پروژه طراحی وبسایت حرفهای و اپلیکیشن حرفهای توسط تیم برنامهنویسی دریافت میشود؛ طی جلساتی نیازمندی مشتری برای پروژه درمیآید. هرآنچه که مشتری در ذهن دارد و میخواهد وبسایت یا اپلیکیشنش به آن کارایی مجهز باشد را نیازمندی پروژه مینامند. بعد از این مرحله یک وایرفریم از پروژه با توجه به نیازمندی مشتری طراحی میشود.

وایرفریم (wireframe) چیست ؟
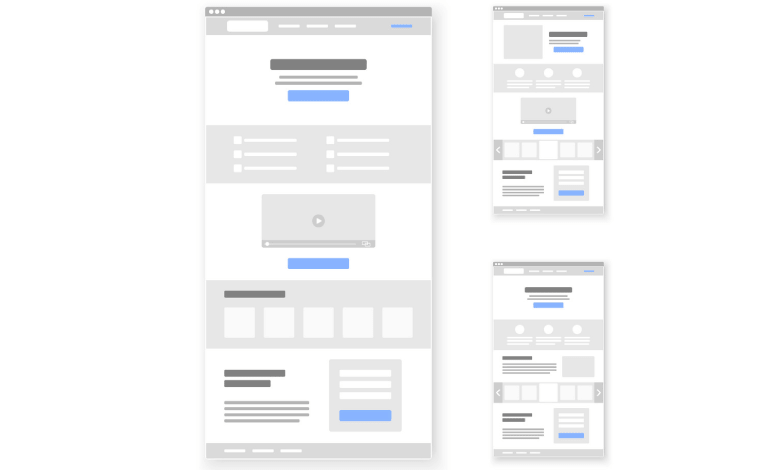
Wireframe یک طرح کلی دو بعدی از یک صفحه وبسایت یا اپلیکیشن است. وایرفریمها نمای کاملی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای موردنظر را ارائه میدهند. از آنجا که معمولاً یک وایرفریم، مفهوم اولیه محصول را نشان میدهد؛ سبکسازی، رنگ و گرافیک به حداقل میرسد. بسته به میزان جزئیات، میتوان وایرفریمها را با دست کشید یا به صورت دیجیتالی ایجاد کرد.
بهط.ر کلی وایرفریم یک ساختار کلی از وبسایت و یا نرمافزار است. در این ساختار کلی نمای سادهای از پروژه توسط طراحان پیادهسازی میشود. وایرفریم شامل اطلاعات اصلی پروژه، نمای بصری و توضیح رابط کاربری میباشد.
Wireframing عملی است که معمولاً توسط طراحان UX استفاده میشود. این فرآیند به همه اجازه میدهد تا قبل از اینکه توسعهدهندگان وارد مرحله پیادهسازی شوند، در مورد محل قرارگیری اطلاعات به توافق برسند.
وایرفریمها ساده هستند. طراحان در طراحی وایرفریمها سعی میکنند سادگی را رعایت کنند. چون هدف اصلی وایرفریم نمایش ساختار کلی و طرح پروژه میباشد.

هدف از وایرفریم و مزایای آن:
وایرفریمها، به روی مفهوم متمرکز میشوند. وایرفریمها بهعنوان دستگاههای ارتباطی استفاده میشوند. آنها بازخورد کاربران را تسهیل و مکالمات را با سرمایهگذاران ایجاد میکنند. همچنین ایدههایی بین طراحان ایجاد میکنند. انجام آزمایشات کاربر در مرحله اولیه وایرفریم، به طراح اجازه میدهد تا بازخورد صادقانهای داشته باشد و نقاط اصلی را که به ایجاد و توسعه مفهوم محصول کمک میکند، شناسایی کند.
Wireframing راهی مناسب برای ارزیابی نحوه تعامل کاربر با رابط میباشذ. طراحان میتوانند کاربران را با سوالاتی از قبیل “انتظار دارید چه چیزی در اینجا نوشته شود؟” احساسات را برای کاربر درک کنند و محصولی را بهوجود آورند که استفاده از آن راحت و آسان باشد.
وایرفریمها ویژگیهای وبسایت و اپلیکیشن را بهصورت واضح تعریف میکنند. وایر فریمینگ سرمایهگذاران را قادر میسازد که اندازه فضای اختصاص داده شده برای هر ویژگی را بسنجند. وایرفریم، معماری اطلاعات سایت را به طراحی بصری آن متصل کرده و عملکرد صفحه را به روشنی بیان میکند.
دیدن ویژگیها در یک وایرفریم به شما امکان میدهد که ترسیم کنید چگونه همه آنها با هم کار میکنند و حتی ممکن است باعث شود شما تصمیم بگیرید برخی از موارد را حذف کنید.
ساخت وایرفریمها سریع و ارزان است. ابزارهای زیادی برای ساخت وایرفریم وجود دارد که شما میتوانید در عرض چند دقیقه یک وایرفریم دیجیتال بسازید.

وایرفریم چه کاربردی در طراحی نرمافزار دارد؟
وایرفریمها برای تعریف ویژگیهای وبسایت و اپلیکیشن حرفهای استفاده میشوند. نمایش تصویر نهایی پروژه از اهداف اصلی وایرفریمها میباشد. در وایرفریمها بخشهای اصلی پروژه مانند لوگو، هدر، سایدبار، دکمهها به تصویر کشیدهمیشود. به کمک وایرفریمها مشتری دید کاملی نسبت به محصول نهایی بهدست میآورد.
از کاربرد وایرفریمها این است که مشتری در انتهای کار میداند که توسعهدهندگان چه محصولی به او تحویل میدهند. همچنین این دید برای برنامهنویسان و توسعهدهندگان وبسایت و نرمافزار نیز بهوجود میآید. با استفاده از وایرفریم توسعهدهندگان مسیراصلی خود را برای اجرای پروژه متوجه میشوند و با دید بازتری برنامهریزی میکنند.
نتیجهگیری:
به عنوان طراح برای ایجاد وایرفریم، حتما در ابتدا باید نیازمندیهای کاملی از پروژه داشتهباشید. بدون اطلاعات لازم، طراحی وایرفریم را شروع نکنید. به یا داشته باشید که وایرفریم را ساده طراحی کنید، چرا که سادگی اصل وایرفریم است. در پستهای آینده تفاوت وایرفریم،موکاپ و پرتوتایپ را بررسی خواهیم کرد تا اطلاعات دقیق تری کسب کنید. امیدواریم که در این پست اطلاعات کافی را درباره وایرفریم دریافت کردهباشید.